Plugin WordPress SEO Yang Harus Dipasang
SEO dengan WordPress tentunya tidak jauh-jauh dari yang namanya plugin SEO. Ada banyak pilihan yang bisa anda lihat di directorynya, dan tentunya itu adalah suatu kebingungan. Untuk 1 fungsi saja ada puluhan, wah, ribet juga ya nentuin mana yang terbaik buat situs kita. Dengan itu, Geraeldo.com memilihkan beberapa plugin yang wajib anda install, demi kesuksesan situs anda di mesin pencari. Namun, jika anda merasa tidak cocok, masih banyak alternatif yang sama bagusnya.
All In One SEO Pack
Untuk urusan ngisi meta description dan urusan krusial lainnya, plugin ini patut diandalkan. Fiturnya banyak sekali. Extension ini punya banyak opsi yang bisa anda pilih. Misalnya untuk prefix dan suffix pada title blog anda.
YARPP
YARPP (Yet Another Related Post Plugin) memunculkan posting yang berhubungan pada akhir artikel anda. Untuk menentukan yang paling relevan, YARPP punya perhitungan yang kompleks. Ada title, tags, kesamaan kata-kata, dan banyak lagi. Dan karena itu, plugin SEO ini sedikit berat. Untuk yang sudah punya pengunjung ribuan dan hostingnya tidak memadai, lebih baik insert manual untuk membuat related post.
Google XML Sitemap
Sesuai namanya, plugin ini berfungsi untuk membuat sitemap untuk blog anda. Ada juga fungsi ping untuk memberitahu mesin pencari tentang perubahan di sitemap anda. Anda juga bisa mengatur priority dan masih banyak lagi. Jangan lupa didaftarkan ke Webmaster tool masing-masing mesin pencari ya.
STT2
Untuk memperkuat on-page SEO anda, plugin SEO ini mencatat setiap kata kunci yang mengirimkan pengunjung ke blog anda. Selanjutnya, kata kunci-kata kunci tersebut akan ditampilkan ke blog anda dan dilink ke artikel tersebut. Nah, tentunya ini akan memperkuat kekuatan keyword dari artikel tersebut. Jangan lupa batasi ke 5-10 queries saja supaya keyword density anda tidak berlebihan.
WP-Pagenavi
Gunanya adalah membuat nomor-nomor halaman di bagian bawah summary artikel-artikel anda. Dengan begitu, halaman anda yang sudah sangat lama pun bisa kebagian internal link dari halaman pertama, yang tentunya lebih kuat. Jadi, jika ada posting lama anda yang belum terindex, kemungkinannya bisa bertambah dengan bantuan WP-Pagenavi.
geraeldo.com/plugin-wordpress-seo-yang-harus-dipasang.html
21.06 | Label: Ngeblog dengan Wordpress | 0 Comments
Trik Mengoptimalkan Plugin All In One SEO Pack
Bagi saya plugin All In One SEO Pack adalah plugin SEO terbaik yang HARUS di install di setiap blog-blog Wordpress saya, saya bisa melupakan plugin SEO lainnya tapi tidak akan melupakan plugin yang satu ini. Setiap kali membuat blog baru, plugin ini selalu berada di urutan pertama yang muncul di memory saya, karena semua fasilitas yang disediakan sebenarnya cukup untuk memenuhi semua syarat yang dibutuhkan sebuahBlog Wordpress yang SEO Friendly.
Ibarat kate (kate orng betawi:D) saya merasa cukup memiliki All In One SEO Pack terinstall kemudian memikirkan link building yang jitu dan mengupdate blog dengan informasi yang banyak dicari…itu sudah cukup saya rasa, tapi tetap saja saya install plugin SEO tambahan, karena segi fungsi dan peranan yang berbeda.
Namun agar mendapat hasil lebih optimal dari plugin All In One SEO Pack ini ada sebagian area yang perlu di modifikasi dan tambahkan agar mendapat hasil yang lebih memuaskan.
Cara Mengoptimalkan Plugin Wordpress All In One SEO Pack:
1. Download All In One SEO Pack jika belum punya, jika sudah punya maka upgrade ke versi yang terbaru, karena ada fitur tambahan yakni Kanonikal URL untuk mencegah duplikat url.
2. Lakukan modifikasi pada menu plugin (Setting -> All In One SEO Pack), lakukan sedikit perubahan pada menu default plugin All In One SEO Pack, tepat seperti gambar berikut ini:
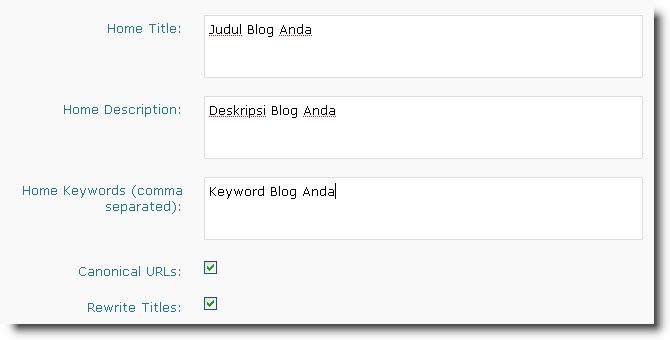
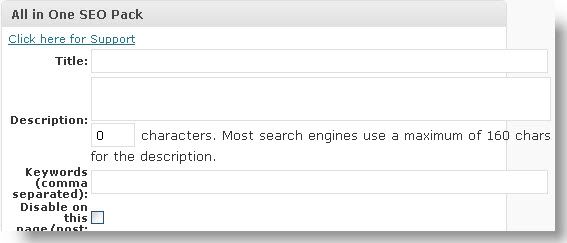
A. Gambar 1:

Ket: Isi home title, home description dan home keywords blog kita ditempat yang disediakan, kemudian centrang di bagian Canonical URLs dan Rewrite Titles. Guna canonical urls untuk mencegah duplikat url yang imbasnya akan menaikan posisiblog dan guna rewrite titles untuk menulis ulang judul halaman posting sehingga kita punya 2 judul berbeda dan ini sangat berguna untuk mendapat posisi bagus di Google dalam variasi keyword.
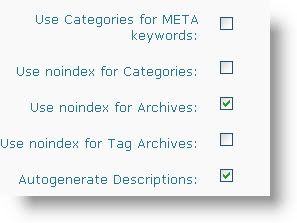
B. Masih di menu lalu scroll downd dan lakukan seperti gambar 2 ini:

Ket: Use noindex for Categories jangan di centrang, manfaatnya agar halaman kategori terindek oleh Google, sehingga akan memberi backlink internal pada halaman-halaman posting di dalam halaman kategori-kategori. Begitupun pada Tag Archive jangan di centrang agar terindeks dan berfungsi sama seperti halaman kategori.
3. Kemudian saat setelah menulis posting. Setelah posting anda lengkap ditulis, maka lakukan hal berikut ini. Anda scroll down kebagian formulir All In One SEO Pack, lalu isi title dan deskripi (description), di rekomendasikan untuk melakukan pengisian berbeda pada title dan description dari artikel yang anda tulis.

Misalnya judul artikel kita adalah:
Cara Membuat ReadMore.
Isi Begini di formulir Title All In One SEO Pack:
Tutorial Mengenai Cara Membuat Readmore
Untuk melihat contohnya:
Contohnya pada judul artikel posting ini
Manfaatnya: jika pengguna Google mencari keyword “cara buat readmore” halaman kita akan muncul begitupun jika mereka menulis “tutorial membuat readmore”…dstnya. Sehingga posisi halaman kita mengandung variasikeyword yang dicari di bagian title/judul. Karena Google memberi kredit sangat besar pada Title.
Dan lakukan hal yang sama pada pengisian description/deskripsi. Pada bagian description, kita buat sendiri deksripsi artikel yang baru tulis, ciptakan deskripsi yang oke punya dengan melakukan pengulangan keyword yang ingin di optimasi. Karena ia hanya tampil di SERP tidak di halaman posting, sehingga pengunjung yang membaca artikel kita tidak akan merasa jengah oleh pengulangan keyword. Dengan begini artikel kita telah melakukan keyword repeatation tanpa mengganggu pembaca.
Dan di bagian isian keyword, saya lebih suka dikosongkan, saya lebih senang menggunakan atau memperbanyak tag karena All In One SEO Pack akan mengidentifikasi tag kita sebagai keyword jika isian keyword kosong.
abibakarblog.com
20.56 | Label: Ngeblog dengan Wordpress | 0 Comments
Mengganti Header WordPress
Blog di WordPress.com tidak dapat kita utak-atik sesuai selera, kecuali kita membayar $15 setahun untuk mendapat akses Edit CSS. Namun, banner header blog kita dapat diganti sesuai dengan keinginan kita. Caranya pun sangat gampang, tidak membutuhkan utak-atik kode, cukup dengan beberapa klik saja.
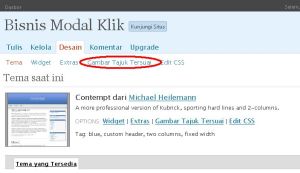
Sebelum memulai, Pertama-tama siapkan dulu banner yang akan kita jadikan header blog kita. Ukurannya tergantung tema yang kita pilih. Contoh disini, aku memilih tema Contemp, ukuran headernya 750 x 140 pixel.
1. Login ke akun WordPress kita dan klik tab Desain. Klik tab Gambar Tajuk Tersuai (Diterjemahin bahasa Indonesia jadi aneh ya..)
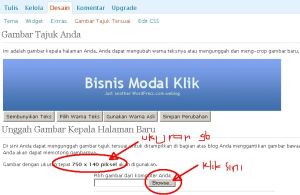
2. Klik tombol Browse dan cari gambar yang tadi sudah kita siapkan. Ukurannya biar pas harus disesuaikan dengan yang tertera di halaman berikut.
3. Klik unggah. Hasilnya adalah seperti terlihat pada gambar berikut.
4. Karena banner header yang aku siapkan sudah mengandung judul tulisan, hasilnya bertumpuk dengan tulisan judul dan sub judul wordpress. Untuk itu, anda bisa menghilangkan tulisan Judul WordPress dengan meng-klik tombol Sembunyikan Teks. Kemudian klik tombol Simpan Perubahan. Klik tombol Kunjungi Situs untuk melihat hasilnya.
5. Blog kita sudah tampil sesuai selera kita, dengan header yang kita inginkan. Tugas selanjutnya adalah mengisi blog dengan tulisan-tulisan bagus agar dikunjungi banyak orang.
sumber : bel4j4r.wordpress.com
18.55 | Label: Ngeblog dengan Wordpress | 0 Comments
Cara Gampang Membuat Blog WordPress Terkenal
Seperti kata pepatah , bahwa yang pertama selalu yang paling sulit. Begitu juga dengan blogger-blogger pemula entah apapun motivasinya membuat blog, pasti mengharapkan bahwa di masa mendatang blognya akan memiliki banyak pengujung dan terkenal.
Masalahnya di jaman yang serba sudah ada di Google menjadi tantangan tersendiri bagi yang ingin membuat blog, pertanyaan seperti ” Mau buat tema apa”, “Apakah tema ini banyak di cari atau tidak”, ” berapa pengunjung setiap hari”, dan pertanyaan sejenis yang sering membuat ragu-ragu untuk memulai suatu langkah.
Sebenarnya agar blog kita memiliki pengunjung reguler yang banyak itu bukan hal yang terlalu sulit juga, paling tidak inilah pelajaran yang bisa saya pentik dari 3 tahun aktif di blog.
Ok, langsung ke topik semula “Bagaimana Blog kita segera terkenal dan dibanjiri pengunjung”
- Mulailah dengan setting Permalinks
Inilah tahap paling awal yang selalu saya lakukan yaitu setting Permalinks dengan susunan
Custom Structure : /%postname%
keuntungan yang bisa anda dapat adalah url akan dengan mudah di index oleh Google, selain itu url yang tidak terlalu panjang juga mempermudah pengunjung mengingatnya, panjang url tidak mempengaruhi google jadi tidak usah kawatir karena itu termasuk mitos seo tentang url yang salah. - Install Plugin All In One SEO
Cara termudah untuk melakukan instalasi plugin adalah langsung melalui dashboard wordpress anda. Plugins – Addnew – ketik All In One SEO. Plugin in berguna untuk menambahkan Title, description dan Keyword untuk masing-masing POST. Jangan Lupa untuk menset-enabled karena plugin ini tidak otomatis berfunbgsi anda harus masuk Menu – Setting – All in one SEO
- Install Plugins Google XML Sitemaps
Plugin ini sangat berguna untuk menuntun mesin pencari Google, Yahoo maupun BING melakukan crawling dan mengindex post di blog yang anda miliki. Menu Setting – XML Sitemaps, Klik links untuk membuat sitemaps untuk pertama kalinya, setelah itu plugin ini akan otomatis membuat menambahkan data setiap anda melakukan posting.
- Install Plugin Table Of Content Creator
Plugin ini bermanfaat untuk membuat susunan judul posting di halaman statis di WordPress, setelah ini jangan lupa memasukkan links halaman stastis anda di XML sitemap pada bagian additional pages. - Install Plugin Wp Instert
Plugin ini bermanfaat untuk memasukkan kode iklan dan tracking code yaitu bagian untuk memasukkan kode otorisasi yang akan dibahas di bagian selanjutnya
Setelah selesai dengan urusan teknis tersebut selajutnya adalah menambahkan url ke google , setelah ini meluncur ke google webmaster tools.
Anda bisa masuk dengan menggunakan acccout Gmail, jika kebetulan tidak memiliki account Gmail berarti anda harus mendaftar terlebih dahulu.
Google Webmaster Tools
Setelah masuk ke google webmaster tools, klik t0mbol addsite masukkan alamat blog wordpress. Selanjutnya pilih metode otentifikasi, saran saya pilih otentifikasi meta , copy meta code tersebut kemudian paaste ke Wp Instert bagian tracking Code.
Sampai dengan proses ini tugas anda selanjutnya adalah terus menulis blog sesuai dengantema pilihan anda, jangan pernah merasa bahwa tulisan anda buruk atau hal-hal negatif lainnya yang akan menghambat kreativitas tulisan. Yang penting JUST Do IT.
Semoga bermanfaat!!
sumber : davidkurniawan.web.id
19.18 | Label: Ngeblog dengan Wordpress | 0 Comments
Modifikasi Themes WordPress
Melakukan perubahan pada template wordpress adakalanya akan semakin memperindah dan mempercepat akses sebuah blog apalagi jika anda mengerti pengkodean CSS, HTML, php dan penguasaan program Graphic Design.
Kadang disaat searching untuk mencari Free WordPress Themes download
maupun Premium sangatlah sulit untuk menemukan themes seperti yang diinginkan. Karena saat melakukan penggantian Themes beberapa faktor memang perlu dipertimbangkan. Maka yang menjadi alternatif pun adalah melakukan modifikasi baik dari design grafis maupun script css, html dan phpnya agar memenuhi kriteria seperti yang disebutkan sebelumnya.
Bagi saya pribadi menggonta ganti Themes tidak boleh asal karena perlu pertimbangan dari segi appearence, accesibility, flexibility dan tentunya juga apakah themes yg dipilih SEO Friendly atau tidak. Bahkan beberapa blogger (salah satunya : Fanari-id) sangat memperhatikan Semantic HTML dalam struktur pengkodean template blog karena hal ini sangat menyangkut dengan aksesibilitas sebuah blog dan sangat membantu search engine dalam memahami content sebuah situs karena adanya penekanan-penekanan tertentu dalam penulisan yang dapat mewakili maksud, Ekspresi bahkan intonasi seperti yang digunakan dalam perangkat text to speech reader.
Baik, mari kita abaikan sejenak hal-hal yg terlalu prinsipil diatas sebab jika menelaah lebih jauh anda mungkin akan menganggap modifikasi themes itu sangat rumit padahal sebenarnya tidak sesulit yang anda pikirkan. Dalam artikel ini kita akan share atau lebih tepatnnya sama-sama belajar melakukan modifikasi themes wordpress dan sebagai obyek themesnya kita gunakan saja Themes Default WordPress sebagai uji coba. ???? ??????? ???????? ????????? ??????????? ????
Mengganti Image Header pada Template Default WordPress
Kebanyakan orang ketika mengunjungi sebuah blog maupun situs tentunya bagian Header menjadi perhatian utama bagi pengunjung karena pada bagian ini dapat mewakili topik keseluruhan sebuah blog terlebih lagi jika Image Header yang digunakan dapat memberi gambaran tentang info apa saja yg tersedia dalam blog.
Untuk itulah ada baiknya image header blog anda disesuaikan dengan topik blog dan di design sedemikian rupa sehingga akan memberikan daya tarik tersendiri bagi pengunjung.
Untuk merubah image header pada template default WordPress caranya mudah silahkan ikuti petunjuk dibawah ini.
Jika wordpress anda telah diinstall dengan menggunakan XAMPP sebagai web server pada komputer maka File image header dapat ditemukan dalam directory C:\xampp\htdocs\[namablog-pada-komputer-lokal]\wp-content\themes\default\images dengan nama file image kubrickheader.jpg
Sedangkan jika wordpress berada dihosting maka anda perlu login menggunakan program ftp seperti filezilla, core ftp dll untuk mendownload File image header tersebut yang dapat ditemukan pada directory /public_html/wp-content/themes/default/images dengan nama file image kubrickheader.jpg
Selanjutnya lakukan editing pada file image tersebut mengunakan salah satu program design grafis seperti photoshop atau program apa saja yang anda bisa gunakan untuk mengedit image. Kemudian save image dengan nama dan ekstensi yang sama lalu copy atau upload kedalam directory semula. Yang perlu diperhatikan dalam proses saving ini adalah kwalitas image gunakan level low image agar saat loading pada blog anda tidak lambat / berat.
Hal yang sama juga bisa dilakukan pada themes wordpress yang lain. Anda hanya perlu mengetahui nama file dan posisi image header diletakkan dan lanjutkan seperti cara diatas. Selamat Mencoba !
sumber : galihsantosa.wordpress.com
17.26 | Label: Ngeblog dengan Wordpress | 0 Comments
Instalasi WordPress Offline Menggunakan XAMPP
Ingin belajar ngeblog menggunakan wordpress tetapi tidak punya koneksi internet?? Anda dapat melakukan instalasi wordpress secara offline di dalam komputer atau laptop Anda, sehingga Anda dapat mempelajari penggunaan wordpress lebih dalam tanpa online terlebih dahulu. Tampilan wordpress offline ini sama seperti wordpress online, sehingga penggunanya dapat menerapkan hal yang sama di pada keduanya. Silakan download wordpress .
Untuk melakukan instalasi ini, dibutuhkan web server pada komputer atau laptop kita, kali ini saya menggunakan XAMPP untuk instalasinya,dan saya menggunakan sistem operasi windows XP Sevice Pack 3, 32 Bit. Silakan download XAMPP for win-32
Setelah kedua software tersebut di download, lakukan langkah berikut :
1. Instalasi XAMPP for win-32
2. Membuat Database
Setelah selesai instalasi XAMPP kemudian buatlah database dengan nama apa saja pada XAMPP, caranya yaitu buka browser kemudian ketik “http://localhost/phpmyadmin/” pada address box dan buat datebase misalnya dengan nama “db_wordpress”
3. Instalasi WordPress
Sebelum melakukan instalasi, terlebih dahulu extract wordpress yang telah Anda download dan kemudian masukkan pada folder htdocs pada XAMP, berikut alamat forldernya C:\xampp\htdocs, kemudian buka browser kemudian ketikkan “http://localhost/wordpress/” pada address box
sumber : http://setyowahyusaputro.wordpress.com
17.18 | Label: Ngeblog dengan Wordpress | 0 Comments
Cara Instal wordpress di 000webhost

Cara menginstall wordpress bisa dibilang susah-susah gampang. Sebelumnya download terlebih dahulu versi favorite wordpress anda, misalkan versi yang terbaru 2.3.3. Kemudian untuk menguploadnya, ada beberapa tool yang bisa digunakan:
- Pilih FTP favorit anda, yang anda rasa tangguh untuk misi berbahaya ini
- Login dengan menggunakan Cpanel account anda. Host FTP nya adalah nama situs anda di 000webhost.com
- Kemudian upload file wordpress tadi, bisa satu persatu (ingat 400 file lho), bisa satu folder langsung. Ada baik dan buruknya, jika satu persatu anda bisa memastikan bahwa semua file terupload, jika per folder, mungkin saja ada beberapa file gagal diupload. Ingat, tidak semua FTP stabil, kecuali di luar negri yang koneksinya stabil.
- Jika semua file sudah terupload, buka situs anda untuk menginstall, langkahnya mudah dan simple, ikuti langkah-langkah tersebut.
- Selamat, wordpress anda sudah terinstall sempurna.
- Masuk ke dalam Cpanel anda
- Cari menu File Manager
- Dalam file manager tersebut, gunakan fasilitas upload yang disediakan.
- Upload wordpress dalam single file (format .zip)
- Tunggu sampai wordpress berhasil diupload. Biasanya hanya 2 menit saja
- Kemudian extract wordpress.zip dengan menggunakan fasilitas extract di pojok kanan
- Setelah di extract, anda akan mendapatkan directory wordpress yang berisi semua file-file wordpress. Pindahkan file-file tersebut ke directory public_html.
- Jangan terburu-buru untuk menginstallnya, karena ada pekerjaan besar yang harus anda kerjakan. Untuk bisa menginstall wordpress pada 000webhost.com, anda harus mengubah permision dari semua file wordpress menjadi 777. Caranya select file yang akan diubah, kemudian pilih menu Change Permission. Gunakan select all agar lebih cepat.
- Jika sudah, maka anda bisa langsung menginstallnya. Caranya buka situs anda, ikuti langkah-langkah instalasinya. Jika masih menemui error, biasanya berhubungan dengan masalah permision file. Jangan cepat menyerah dengan permision yang gagal, mencoba dan terus mencoba sambil belajar adalah hal yang terbaik.
Begitulah cara menginstall wordpress pada 000webhost.com, untuk pertama kali memang dirasa cukup melelahkan, tetapi jika di ulangi dan dipelajari, maka 000webhost adalah web hosting alternatif yang baik. Anda bisa menghemat biaya untuk pembelian hosting.
sumber : wahyudi83.wordpress.com
20.00 | Label: Ngeblog dengan Wordpress | 0 Comments
Cara install wordpress di localhost
Seperti yang kita ketahui, wordpress dan blogspot merupakan 2 platform blog terbesar di dunia saat ini. Mereka saling bersaing untuk menjadi yang terdepan dengan menambah fitur-fitur yang memudahkan blogger.
Jika pada artikel-artikel terdahulu saya selalu membahas tips dan trik blogspot, pada artikel ini dan kedepan nya, saya akan mulai merambah dunia wordpress dan joomla :D
Pada tips dan trik blog kali ini, saya ingin sharing bagaimana cara install wordpress di localhost. Ada banyak keuntungan yang kita dapatkan dengan menginstall wordpress di localhost terlebih dahulu sebelum kita install di hosting, diantara nya:
1. Kita bisa melalukan berbagai macam tester terhadap plugin-plugin wordpress, jika telah bekerja dengan baik di localhost, barulah kita install di hosting. Karena terkadang ada beberapa plugin yang suka eror di install di hosting.
2. Bisa tester template. Menginstall themes wordpress tidaklah semudah kita menginstall themes di blogspot. Kalau untuk themes yang bertipe 2 atau 3 kolom sih masih gampang, terkadang kita suka mengalami kesulitan saat install themes yang bertema Magazine dan themes premium. Nah sebelum install di hosting, kita bisa melakukan cek dan ricek terlebih dahulu di localhost
3. Sebagai sarana belajar untuk memahami struktur wordpress, terutama memahami struktur template wordpress, yang memang agak sedikit rumit.
Oke langsung saja, begini cara install wordpress di localhost :
1. Install terlebih dahulu software localhost nya. Anda bisa menggunakan Appserv atau XAMPP. Untuk informasi link download dan cara install software tersebut, anda bisa mencari info nya di Google. Ada banyak artikel yang menyediakan cara install software localhost.
2. Setelah anda berhasil install software tersebut. Saat nya anda buat database baru untuk wordpress anda. Cara nya juga cukup mudah :- Ketik : http://localhost/phpmyadmin
- Pada kolom Ciptakan Database Baru, buatlah database baru, buat saja dengan nama: wordpress
3. Setelah database berhasil di install, saat nya kita mulai install wordpress nya. Sekarang anda download terlebih dahulu file wordpress nya di situs resmi nya wordpress di wordpress.org.
4. Setelah file wordpress anda download, anda extract file wordpress anda, dan ganti nama folder nya menjadi wordpress.
5. Setelah anda rubah nama file nya, anda copy dan paste file tersebut ke drive dimana localhost anda diinstall. Misalkan localhost anda diinstall di drive C. Anda copy dan paste file wordpress anda di dalam folder WWW (khusus untuk Appserv).
6. Ketik di address bar browser anda: localhost/wordpress, lalu akan muncul gambar di bawah ini :
7. Anda klik button CREATE A CONFIGURATION FILE, kemudian akan muncul gambar di bawah ini, lalu anda klik LET'S GO
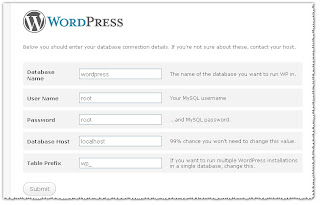
8. Lalu anda akan masuk ke menu selanjutnya dimana anda diminta untuk mengisi data dari database yang anda buat.- Database name: isi dengan wordpress (sesuaikan dengan nama database yang tadi anda buat)
- Username: root (biasanya kalau pakai Appserv, defaultnya adalah root)
- Password: root (biasanya kalau pakai Appserv, defaultnya adalah root)
- Database host: isi dengan localhost
- Table prefix: isi dengan wp_
Untuk lebih jelas nya lihat gambar di bawah ini:
9. Setelah proses diatas selesai, anda akan masuk ke menu berikutnya, lalu klik Run the install
10. Selamat anda telah berhasil install wordpress anda di localhost! :) Sekarang anda akan diminta untuk mengisi Blog title dan Email anda. Isi dengan keinginan anda. Lihat gambar di bawah ini :
Sekarang anda sudah bisa mengakses wordpress anda.
Cara untuk akses wordpress anda:
1. Ketikan pada address bar: http://localhost/wordpress
2. Login ke admin area: http://localhost/wordpress/wp-admin
Note:
Sebelum anda install wordpress di localhost, anda harus benar-benar paham step by step cara install software localhost nya terlebih dahulu. Ada banyak tutorial di internet yang menjelaskan tutorial mengenai itu, dan mudah untuk di mengerti. Pada kesempatan berikutnya, saya akan menjelaskan cara install software localhost, terutama software Appserv (karena saya pakai itu).
Selamat mencoba...
sumber : http://www.trikblog.co.cc
16.54 | Label: Ngeblog dengan Wordpress | 0 Comments
Cara pasang kode HTML di Wordpress
Halo rekan blogger....berhubung saya punya beberapa list pertanyaan dari klien saya mengenai wordpress dan joomla, pada artikel kali ini saya ingin sharing tips sederhana, bagaimana cara pasang kode html di wordpress. Untuk yang sudah terbiasa dengan wordpress artikel ini akan terlihat sepele, tetapi untuk yang awam, pasti akan sangat berguna sekali.
Cara pasang kode html di wordpress :
1. Login dulu ke admin area wordpress anda
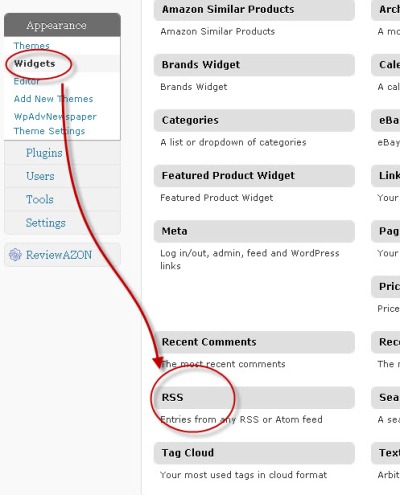
2. Pada menu bagian kiri, klik tulisan APPEAREANCE
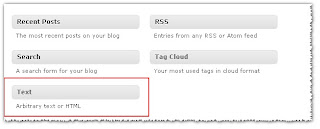
3. Klik tulisan WIDGET 4. Cari menu TEXT. Text adalah widget yang digunakan untuk memasukkan berbagai macam kode, seperti kode statistik pengunjung, kode adsense, javascript, dan berbagai macam kode lain nya.
4. Cari menu TEXT. Text adalah widget yang digunakan untuk memasukkan berbagai macam kode, seperti kode statistik pengunjung, kode adsense, javascript, dan berbagai macam kode lain nya. 5. Drag menu teks tersebut, dan kemudian letakkan pada menu sidebar kanan yang anda inginkan (sidebar menu di dalam admin area, dalam menu widget. Bukan sidebar menu pada halaman depan)
5. Drag menu teks tersebut, dan kemudian letakkan pada menu sidebar kanan yang anda inginkan (sidebar menu di dalam admin area, dalam menu widget. Bukan sidebar menu pada halaman depan)
6. Masukkan kode HTML anda. 7. Klik save
7. Klik save
8. Selesai...
Cukup mudah bukan? Silahkan anda coba. Jika ada kendala, silahkan bertanya melalui kolom komentar ya.
Note:
Menu text adalah tempat untuk pasang segala macam kode html dan javascript di wordpress. Jadi jika anda masih bingung cara pasang kode adsense di wordpress, ya tutorial diataslah solusinya.
Semoga membantu.
sumber : http://www.trikblog.co.cc
16.53 | Label: Ngeblog dengan Wordpress | 0 Comments
Cara membuat dan mengedit artikel di wordpress
Halo rekan blogger...pada tips dan trik blog kali ini, saya kembali ingin sharing mengenai dasar-dasar blog. Pada artikel kali ini saya kembali membahas fungsi-fungsi dasar wordpress, yaitu bagaimana cara membuat dan mengedit artikel di wordpress.
Oke langsung aja ya, cara membuat dan mengedit artikel di wordpress cara nya cukup mudah:
1. Login ke administrator anda
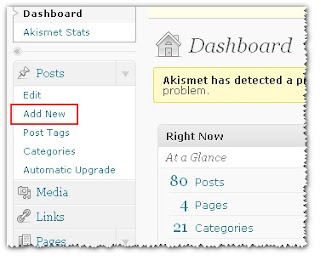
2. Lihat di menu kiri atas, ada tulisan POST. Dan di dalam nya ada tulisan ADD NEW. Klik tulisan ADD NEW 3. Setelah itu anda akan masuk pada teks editor. Silahkan tulis judul artikel anda, kemudian isi kategori artikel anda, isi tag dari artikel anda (tag hampir sama dengan kategori, diisi sama saja dengan kategori), kemudian anda klik PUBLISH
3. Setelah itu anda akan masuk pada teks editor. Silahkan tulis judul artikel anda, kemudian isi kategori artikel anda, isi tag dari artikel anda (tag hampir sama dengan kategori, diisi sama saja dengan kategori), kemudian anda klik PUBLISH
4. Cara membuat artikel di wordrpess selesai...
Langkah ke dua adalah cara edit artikel di wordpress :
1. Kembali ke menu POST
2. Klik menu EDIT 3. Pilih judul artikel yang ingin anda edit, arahkan kursor mouse ke artikel tersebut, maka akan muncul menu edit.
3. Pilih judul artikel yang ingin anda edit, arahkan kursor mouse ke artikel tersebut, maka akan muncul menu edit. 4. Klik edit, kemudian anda bisa edit artikel sesuai dengan keinginan anda.
4. Klik edit, kemudian anda bisa edit artikel sesuai dengan keinginan anda.
5. Cara edit artikel di wordpress selesai...
sumber : http://www.trikblog.co.cc
16.50 | Label: Ngeblog dengan Wordpress | 0 Comments
Problem Upgrade WordPress Otomatis
Masih masalah troubleshooting, banyak yang mengalami gagal upgrade WordPress ke versi terbaru dari dalem admin (menu Tools >> Upgrade) dengan error seperti ini :
Upgrade error gini bisa aja karena koneksi, apalagi untuk hostingan lokal, karena skripnya kan unduh versi baru dari WordPress.org.
Cara untuk ngatasi ini bisa di coba sebagai berikut :
- Login Cpanel atau lewat FTP, masuk ke public_html >> Folder wp-admin >> Folder includes >> file.php
- buka file.php ini, pakai notepad atau Dreamweaver (kalo pake FTP, klik Edit File nanti bisa kebuka pakai proram yang diset default
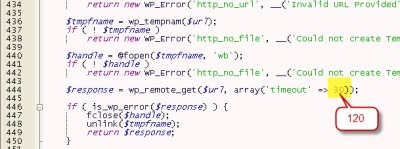
- cari kode seperti ini : $response = wp_remote_get($url, array(‘timeout‘ => 30));
- dan ganti angka 30 dengan 120, untuk menambah masa timeoutnya
- Save file dan upload lagi ke server, trus coba ulangi upgradenya lagi.
Belum aku coba, tapi mungkin juga bisa jadi solusi untuk yang gagal update plugin otomatis juga dari dalem admin panel.
sumber: http://rivermaya.wordpress.com/
16.51 | Label: Ngeblog dengan Wordpress | 0 Comments
WordPress RSS Widgets Open in New Window
Coba-coba menambahkan RSS Feed dari blog atau situs lain di sidebar ? keliatan keren juga sih karena bisa kayak blog ter-update terus dengan berita-berita terbaru (kalau RSS News) atau postingan dari blog lain. Kalau bingung mau nampilin feednya siapa, bisa cari-cari topik di situs-situs seperti Syndic8.com atau kumpulan News feed di RSS Hot List ini atau kumpulan Feed dari situs lokal yang sudah dirangkum Heri Doank di blognya serta kalau lihat blog bagus bisa nyari feednya juga dengan klik kanan mouse >> copy link location gambar Feednya.
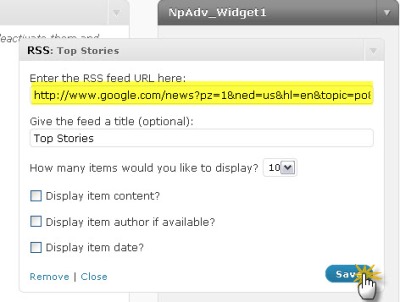
Caranya tinggal ke menu Appearance >> Widgets, dan pilih kotak “RSS” kemudian di drag ke sisi kanan, pilih bagian sidebarnya kalau ada lebih dari satu sidebar.
Masukan url feed dari situs atau blog yang mau ditampilkan artikelnya (ingat ya, harus merupakan url feed, diujungnya biasanya ada format .xml atau .atom atau rss), pilih opsi-opsinya jika perlu yaitu mau ditampilih deskripsinya juga atau tidak (memakan banyak space kalo deskripsinya banyak), mau nampilin nama author dan tanggalnya apa tidak, okay trus klik Save.
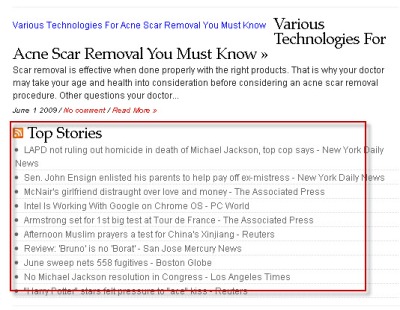
Maka setelah di preview, tampilan di sidebar blog akan seperti ini (aku ambil feed dari Google News)
Tapi kalau di klik News feed itu akan terbuka di halaman yang sama dengan blog anda a.k.a open in same window, jadi blog anda ketutupan situs lain deh..rugi dong, makanya lebih baik diseting supaya Feed link itu Open in New Window.
Caranya agak sedikit repot, karena harus buka salah satu file di WP-Includes (dilakukan dari Cpanel >> File Manager atau lewat FTP biar cepat).
Buka file default-widgets.php di folder WP-Includes nya WordPress anda
Temukan kode seperti ini di baris #726
$title = “
$title”;
kemudian tambahkan kode target=”_blank” agar terbuka di halaman baru, sehingga kodenya menjadi seperti ini :
$title = “target=”_blank” href=’$url’ title=’” . esc_attr(__(‘Syndicate this content’)) .”‘>
$title”;
masih ada lagi yang harus diedit, yaitu di baris ke #835, temukan kode seperti ini :
echo “
$title{$date}{$summary}{$author} ”;
dan tambahkan kode target=”_blank” nya juga :
echo “
target=”_blank” href=’$link’ title=’$desc’>$title{$date}{$summary}{$author}”;
Save kembali file tersebut.
Catatan : Cara tsb untuk WordPress versi 2.8 ke atas, sedangkan untuk versi sebelumnya coba cari kode spt itu di file wp-includes/widgets.php line #1525 dan #1621
sember : http://rivermaya.wordpress.com/
16.43 | Label: Ngeblog dengan Wordpress | 0 Comments
Daftar ke Blog WordPress
Cara Daftar Blog di WordPress, buat sohib-sohib yang baru mo gabung di WordPress dan belum tahu caranya join ama WordPress ini saya ada cara guampang daftar di WordPress Full gambar… siap-siap aja ngos-ngosan benwitnya ixixix ![]()
1. Pertamax klik aja wordpress.com atau klik ni -> ![]()
2. Klik Sign Up Now (keq gambar bawah tuh…)
* Kalo gambar-gambarnya kurang gede di klik aja pas gambarnya…
3. Isi yang dikotak merah dan klak-klik ajah…
4. Isi dan klak-klik lagi sesuai permintaan
5. Cek Email untuk aktifasi dan klik tulisan yang dikotak merah
6. Setelah Aktifasi di klik hasilnya keq gambar bawah
7. Kalo klik View your site hasilnya keq gambar bawah (tampilan Blog pertama anda bro…), kalo pilih Login hasilnya keq gambar dibawahnya lagi…
8. Kalo klik Login keq gambar bawah ini…

sumber : solocybercity.wordpress.com
06.40 | Label: Ngeblog dengan Wordpress | 0 Comments